1.访问node.js官网:https://nodejs.org/en/下载对应安装包。
2.安装完成,在终端输入 :
node -v
如果返回版本号,代表安装成功。建议安装之前给目录权限,至于怎么给目录权限,这里不做说明,网上有很多资料。
3.安装淘宝镜像
至于为何要安装淘宝镜像,因为有帐幕阻挡我们访问npm 的境外网站;好奇心强的朋友可以进行尝试,运气差的要很久、很久、有可能一晚上时间,别问我怎么知道的。
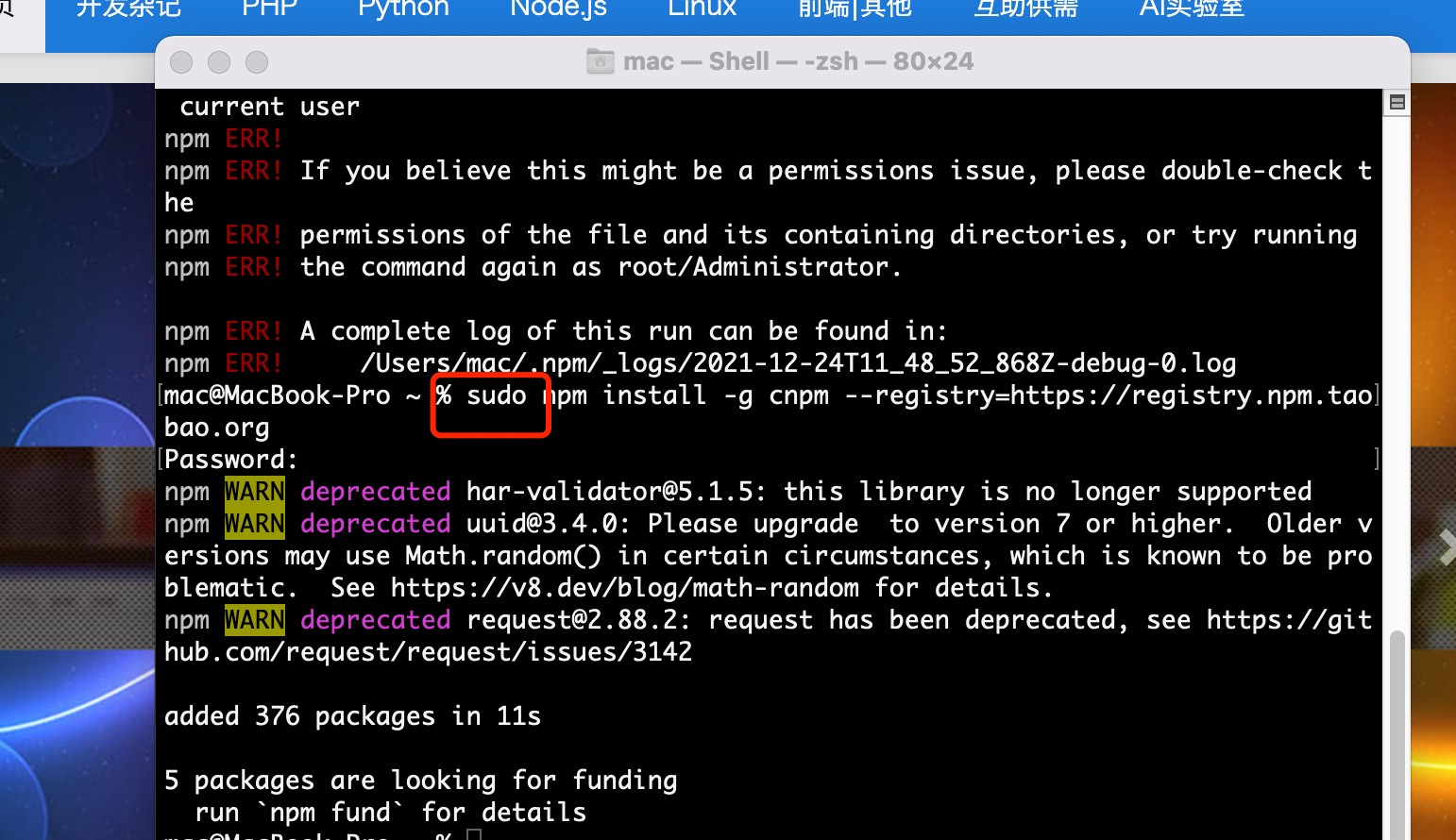
废话少说,在终端输入(加sudo,不然文件没有权限):
sudo npm install -g cnpm --registry=https://registry.npm.taobao.org

安装完成输入:
npm -v
查看版本号,正确返回代表安装完成,否在重新来过。
4.安装webpack
以后我们会和webpack打很长时间的交道,创建项目会用到。在终端输入:
sudo cnpm install webpack -g
5.安装vue脚手架
这个工具是自动搭建vue项目框架的工具,还算好用,没得选只此一家。
终端输入:
sudo npm install -g vue-cli
6.等待一段时间,在终端输入:
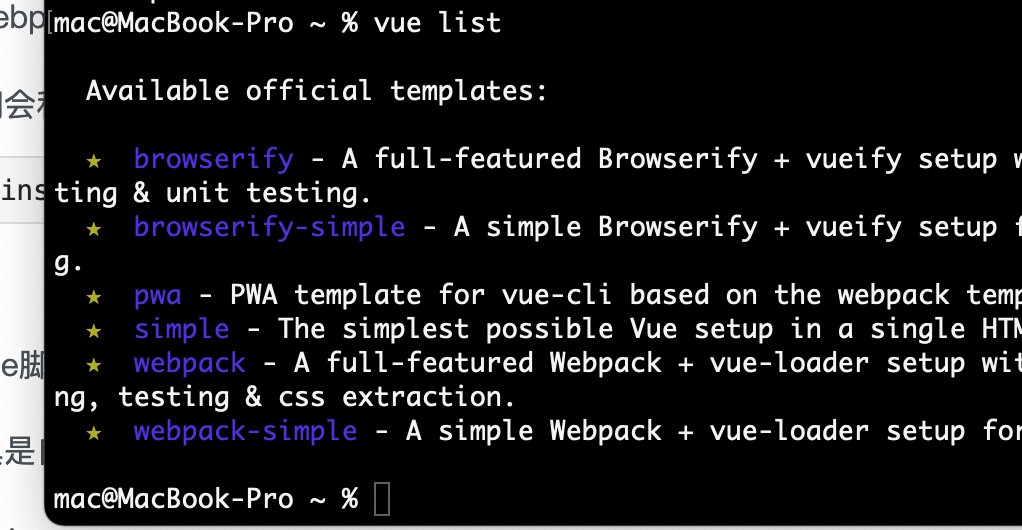
vue list

查看详细信息,返回如上图代表成功,否,重来。
创建首个vue项目
1.在Mac中创建文件夹,名称自己起,然后在终端打开该目录,也可以用vscode 打开,在终端输入:
sudo vue init webpack vue_project
坐等安装完成。
2.安装成功后切换到在终端中切换到项目根目录
cd vue_project
3.安装项目依赖,在终端中输入:
sudo npm install
4.安装依赖完成后,启动项目,在终端或者vscode终端输入:
npm run dev
5.访问http://localhost:8080,打开vue项目
这样在mac上的环境就已经搭建好了。