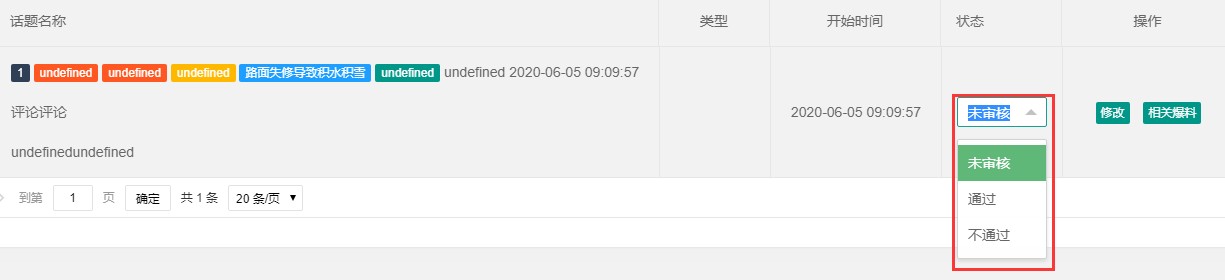
踩坑了又……想做一个如下图所示的样子:

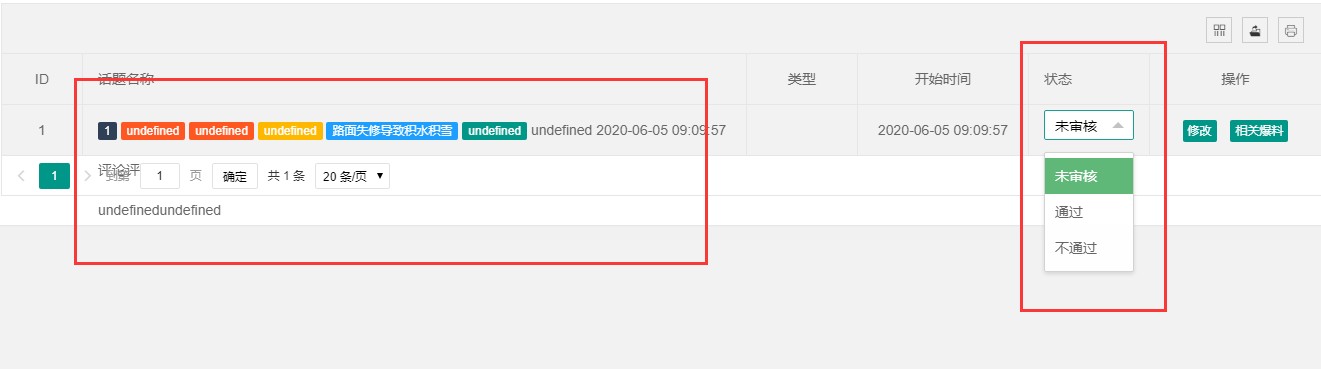
然后发现一个史诗级大坑…下拉框会被遮挡。百度解决方案,发现相同情况的人还有很多。无外乎是layui中超出部分默认是hiden,然后自己手动设置成 overflow:visible; 即可。

然后,遮挡问题是解决了,但是我的标题一栏的高度怎么就没了???影响了我其他的滚动条。继续坑……然后找到了继续的解决方案,需要加一段css。完美的解决了问题…
话不多说,贴代码:(为了方便阅读,突出重点,我就贴出了需要修改的css和js部分,位置一看就懂。)
</body
<style>
//css 部分
.layui-table-cell {
display:table-cell;
vertical-align: middle;
height:auto;
overflow:visible;
text-overflow:inherit;
white-space:normal;
}
</style>
<script type="text/html" id="statusTpl">
<select name="status" lay-filter="status">
<option value="-">未审核</option>
<option value="Y">通过</option>
<option value="N">不通过</option>
</select>
</script>
<script>
layui.use(['laydate','form', 'table'], function() {
var tableIn = table.render({
size: 'lg',
cols: [
[
{ field: 'check', width: 120, title: '状态', templet: '#statusTpl'},
]
],
done: function(res, curr, count){
//数据渲染完的回调。
//由于layui 设置了超出隐藏,所以这里改变下,以兼容操作按钮的下拉菜单
$(".layui-table-body, .layui-table-box, .layui-table-cell").css('overflow', 'visible');
},
});
});
</script>
</html>