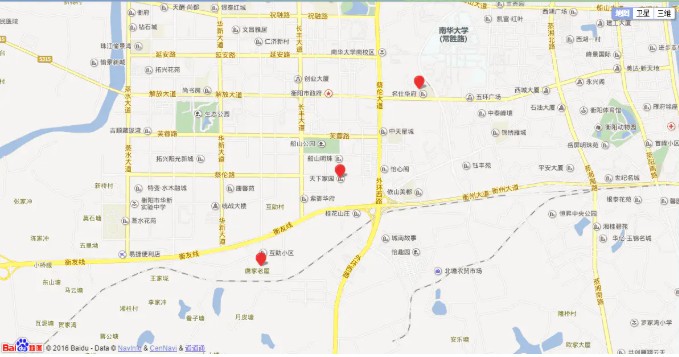
1.效果图:
 2.思路:
2.思路:
在参考了一位大牛的博客之后,得到了一个设计思路:
通过遍历所有的标注点统计出其中 经度和纬度(最大最小值)。
创建经纬度最大点和最小点:
var pointA = new BMap.Point(maxLng,maxLat);
var pointB = new BMap.Point(minLng,minLat);
计算他们的距离,当作比例尺用。
再逐个比较找到最合适的缩放
3.核心方法:
//1.根据原始数据计算中心坐标和缩放级别,并为地图设置中心坐标和缩放级别。
function setZoom(points){
if(points.length>0){
var maxLng = points[0].lng;
var minLng = points[0].lng;
var maxLat = points[0].lat;
var minLat = points[0].lat;
var res;
for (var i = points.length - 1; i >= 0; i--) {
res = points[i];
if(res.lng > maxLng) maxLng =res.lng;
if(res.lng < minLng) minLng =res.lng;
if(res.lat > maxLat) maxLat =res.lat;
if(res.lat < minLat) minLat =res.lat;
};
var cenLng =(parseFloat(maxLng)+parseFloat(minLng))/2;
var cenLat = (parseFloat(maxLat)+parseFloat(minLat))/2;
var zoom = getZoom(maxLng, minLng, maxLat, minLat);
map.centerAndZoom(new BMap.Point(cenLng,cenLat), zoom);
}else{
//没有坐标,显示全中国
map.centerAndZoom(new BMap.Point(103.388611,35.563611), 5);
}
}
//===================================================
// 2.计算缩放级别的函数
function getZoom (maxLng, minLng, maxLat, minLat) {
var zoom = ["50","100","200","500","1000","2000","5000","10000","20000","25000","50000","100000","200000","500000","1000000","2000000"]//级别18到3。
//最大最小的坐标点
var pointA = new BMap.Point(maxLng,maxLat); // 创建点坐标A
var pointB = new BMap.Point(minLng,minLat); // 创建点坐标B
var distance = map.getDistance(pointA,pointB).toFixed(1); //获取两点距离,保留小数点后两位
for(var i=0,zoomLen = zoom.length; i <zoomLen; i++) {
if(zoom[i] - distance > 0) {
return 18 -i + 3;
//地图范围常常是比例尺距离的10倍以上 所以加3
}
};
}Tip:直接在上一篇的博客上添加这两个方法,再调用setZoom即可
4.完整代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html,#allmap {width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0& ak=你自己申请的ak">
</script>
<title>地图根据标注点自适应大小</title>
</head>
<body>
<div id="allmap"></div>
</body>
</html>
<script type="text/javascript">
//新建三个地图上点
var points = [
{"lng":112.58,"lat":26.89,"url":"http://www.baidu.com","id":1,"name":"p1"},
{"lng":112.59,"lat":26.90,"url":"http://www.taobao.com","id":2,"name":"p2"},
{"lng":112.57,"lat":26.88,"url":"http://www.google.com","id":3,"name":"p3"}
];
//创建标注点并添加到地图中
function addMarker(points) {
//循环建立标注点
for(var i=0, pointsLen = points.length; i<pointsLen; i++) {
var point = new BMap.Point(points[i].lng, points[i].lat); //将标注点转化成地图上的点
var marker = new BMap.Marker(point); //将点转化成标注点
map.addOverlay(marker); //将标注点添加到地图上
//添加监听事件
(function() {
var thePoint = points[i];
marker.addEventListener("click",
function() {
showInfo(this,thePoint);
});
})();
}
}
//根据原始数据计算中心坐标和缩放级别,并为地图设置中心坐标和缩放级别。
function setZoom(points){
if(points.length>0){
var maxLng = points[0].lng;
var minLng = points[0].lng;
var maxLat = points[0].lat;
var minLat = points[0].lat;
var res;
for (var i = points.length - 1; i >= 0; i--) {
res = points[i];
if(res.lng > maxLng) maxLng =res.lng;
if(res.lng < minLng) minLng =res.lng;
if(res.lat > maxLat) maxLat =res.lat;
if(res.lat < minLat) minLat =res.lat;
};
var cenLng =(parseFloat(maxLng)+parseFloat(minLng))/2;
var cenLat = (parseFloat(maxLat)+parseFloat(minLat))/2;
var zoom = getZoom(maxLng, minLng, maxLat, minLat);
map.centerAndZoom(new BMap.Point(cenLng,cenLat), zoom);
}else{
//没有坐标,显示全中国
map.centerAndZoom(new BMap.Point(103.388611,35.563611), 5);
}
}
//计算缩放级别的函数
function getZoom (maxLng, minLng, maxLat, minLat) {
var zoom = ["50","100","200","500","1000","2000","5000","10000","20000","25000","50000","100000","200000","500000","1000000","2000000"]//级别18到3。
//最大最小的坐标点
var pointA = new BMap.Point(maxLng,maxLat); // 创建点坐标A
var pointB = new BMap.Point(minLng,minLat); // 创建点坐标B
var distance = map.getDistance(pointA,pointB).toFixed(1); //获取两点距离,保留小数点后两位
for(var i=0,zoomLen = zoom.length; i <zoomLen; i++) {
if(zoom[i] - distance > 0) {
return 18 -i + 3;
//地图范围常常是比例尺距离的10倍以上 所以加3
}
};
}
function showInfo(thisMarker,point) {
//获取点的信息
var sContent =
'<ul style="margin:0 0 5px 0;padding:0.2em 0">'
+'<li style="line-height: 26px;font-size: 15px;">'
+'<span style="width: 50px;display: inline-block;">id:</span>' + point.id + '</li>'
+'<li style="line-height: 26px;font-size: 15px;">'
+'<span style="width: 50px;display: inline-block;">名称:</span>' + point.name + '</li>'
+'<li style="line-height: 26px;font-size: 15px;"><span style="width: 50px;display: inline-block;">查看:</span><a href="'+point.url+'">详情</a></li>'
+'</ul>';
var infoWindow = new BMap.InfoWindow(sContent); //创建信息窗口对象
thisMarker.openInfoWindow(infoWindow); //图片加载完后重绘infoWindow
}
//创建地图
var map = new BMap.Map("allmap");
addMarker(points);
setZoom(points);
map.addControl(new BMap.MapTypeControl());
map.enableScrollWheelZoom(true);
</script>
最新回复 (0)
