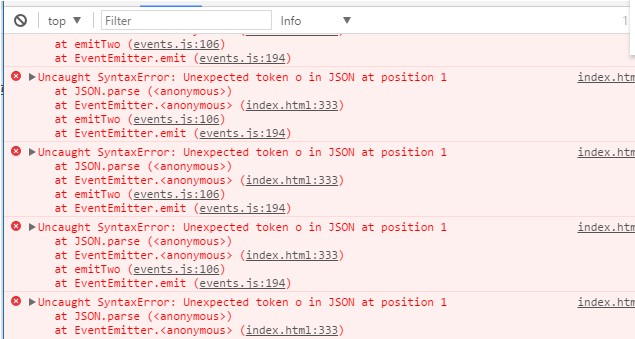
最近,用 js 的时候突然发现了一个令人脑瓜疼的问题,喏,就是下面的这货,真是让人郁闷。并且每次刷新页面,问题的数量就要增加一次,最后几十次的错误,真是让人脑壳大。

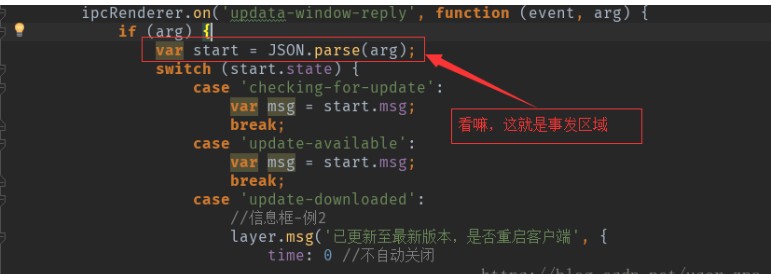
网上找了些解决办法,有个说是字符串单双引号的问题,感觉可能有点道理,对照了下我的代码,发现是这样的

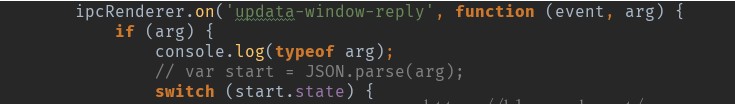
引号呢????这分明是一个变量啊,虽然按他说的没解决问题,不过却提醒了我,是不是因为变量类型的问题呢?接下来我就打印了这个变量的类型

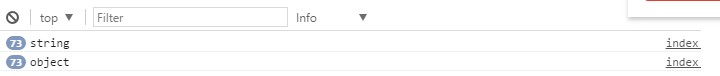
惊喜的事情发生了

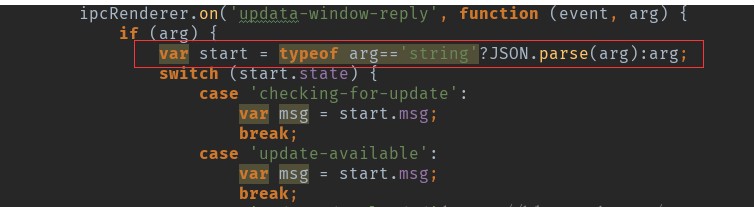
对的,你没有看错,在不同的地方调用方法的时候,这个变量的的类型是不一样的,JSON.parse()里的参数只能是string类型,当为obj的时候,问题就出来了。既然找到了问题,那么解决的办法就很简单了,下图所示

这个问题在这里就这么解决了……
给大家粘一下核心代码……真的是头大……
$.post('{:url("status")}', { 'id': id, 'status': status }, function(res) {
layer.close(loading);
var start = typeof res =='string'?JSON.parse(res):res;
if (start.code == 1) {
layer.msg(start.msg, { time: 1000, icon: 1 });
form.render();
} else {
layer.msg(start.msg, { time: 1000, icon: 2 });
if (obj.elem.checked){
obj.elem.checked = false;
}else{
obj.elem.checked = true;
}
form.render();
return false;
}
})